XX. VSCode Installieren
Bevor wir VSCode installieren noch ein kleiner Hinweis. VSCode ist für dieses Buch die Minimallösung und dient einzig
erstmal dazu eine Umgebung bereitzustellen, mit der wir üben, bzw. die Codebeispiele ausprobieren können. Wenn man
für ein späteres Projekt tiefer einsteigen möchte, sind spezialisiertere Entwicklungswerkzeuge oftmals besser geeignet.
VSCode ist also so etwas wie der „kleinste gemeinsame Nenner“. Ein großer Vorteil ist, dass wir unter
https://code.visualstudio.com/docs/
für alle hier beschriebenen Sprachen Installationsanweisungen finden.
Streng genommen könnte ich mir die folgenden Ausführungen also sparen und jeden auf die online Dokumentation
verweisen. Ich füge aber trotzdem die Infos hier an, da ich ein paar in der Online Dokumentation nicht erwähnte
Extensions von VSCode ganz hilfreich finde. Die von mir beschriebene Dokumentation beschränkt sich hier auf Windows 11.
Die anderen Betriebssysteme sollten jedoch ähnlich funktionieren.
Installation
Das Programm VSCode kann unter
https://code.visualstudio.com/
geladen werden. Hier findet man unter „Download“ die Versionen des Programms. Wer möchte, dass auf seinem System alle
angemeldeten User VSCode nutzen können, sollte unter „Other platforms“ den „System Installer“ wählen. Danach werden
die Standardvorschläge für die Einstellungen übernommen und das Programm installiert. Gegebenenfalls zeigt Ihnen VSCode
gleich beim ersten Start die Option, das Sprachpaket „Deutsch“ zu installieren. Dadurch sehen Sie alle Menüeinträge und
sonstigen Anweisungen auf Deutsch.
Die Grundidee hinter VSCode ist erstmal, dass man für jedes Projekt einen eigenen Ordner vorsieht. Wenn wir bspw. ein
JavaScript Projekt erstellen wollen, dann bereiten wir zuerst einen Ordner hierfür vor, bspw.
Nun gibt es zwei übliche Varianten, das Programm und den Projektordner zu öffnen. Die erste wäre durch Start von VSCode
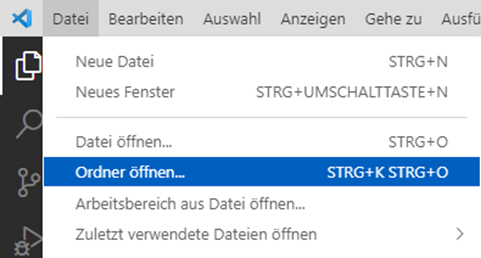
über das Startmenü. In VSCode gehen wir über den „Datei“ Menüeintrag auf „Ordner öffnen“:

Abb.: 1: Öffnen eines Ordners in VSCode
Wenn der Ordner auf einem Netzlaufwerk liegt, muss man in der Regel diesen noch als „vertrauenswürdig“ akzeptieren.
Die zweite Option ist mit Hilfe der Konsole, welche mit der Windowstaste und dann dem Befehl „cmd“ gestartet wird.
Dort können wir mit dem Change Directory Befehl „cd“ auf den Projektord-ner wechseln und VSCode lokal mit „Code .“ starten:
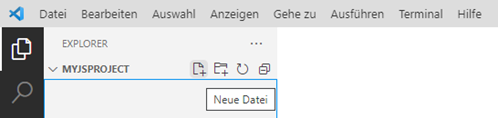
Im linken VSCode Dialogbereich sehen wir dann den Ordner, mitsamt eventuellen Unterordnern. Wenn wir nun ein File – bspw.
HelloWorld.js anlegen wollen,
gehen wir über das + Datei Symbol:

Abb.: 2: Erstellen einer neuen Datei in VSCode

Extensions
Ein weiteres wichtiges Feature ist die Möglichkeit, Erweiterungen (engl. Extensions) zu installieren. Hierzu existiert
auf der linken Seite das Symbol für die Erweiterungen. Alternativ gelangt man auch über den Menüeintrag „Datei“ und dort
über „Einstellungen -> Erweiterungen“ oder auch über die Tastenkombination „STRG + UMSCHALTTASTE + X“ zu dem Dialog.
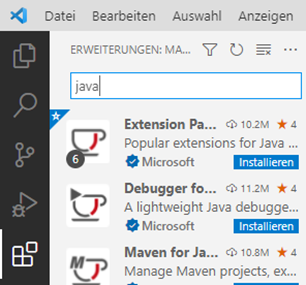
Hier werden über einen Suchbegriff die gefundenen Erweiterungen angezeigt:

Abb.: 3: Erweiterungen in VSCode installieren
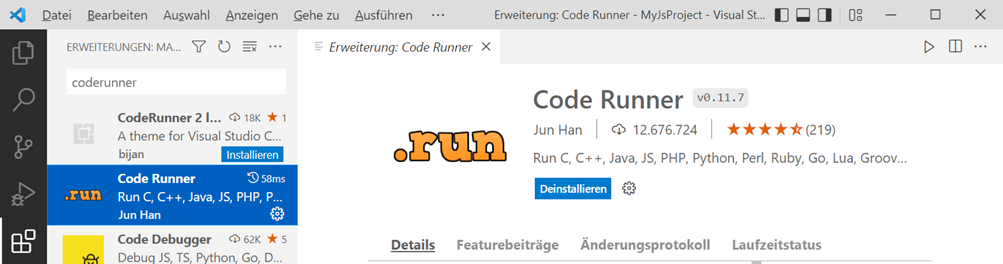
Die erste Extension, welche installiert werden sollte, ist der „Code Runner“. Er ermöglicht es uns, relativ einfach
die von uns geschriebenen Programme auszuführen. Er ersetzt zwar nicht komplett den „Ausführen und Debuggen“
Button auf der linken Seite, da über Code Runner im Regelfall nur ausgeführt, aber nicht debugged werden kann.
Trotzdem ist der Code Runner aber für den Anfang die einfachste Lösung:

Abb.: 4: Code Runner Erweiterung in VSCode
Sobald Code Runner installiert ist erscheint oben rechts ein „Run“ Button in Form eines Dreiecks. Nun müssen wir
Code Runner so konfigurieren, dass er für die einzelnen Programmiersprachen den korrekten Befehl ausführt.
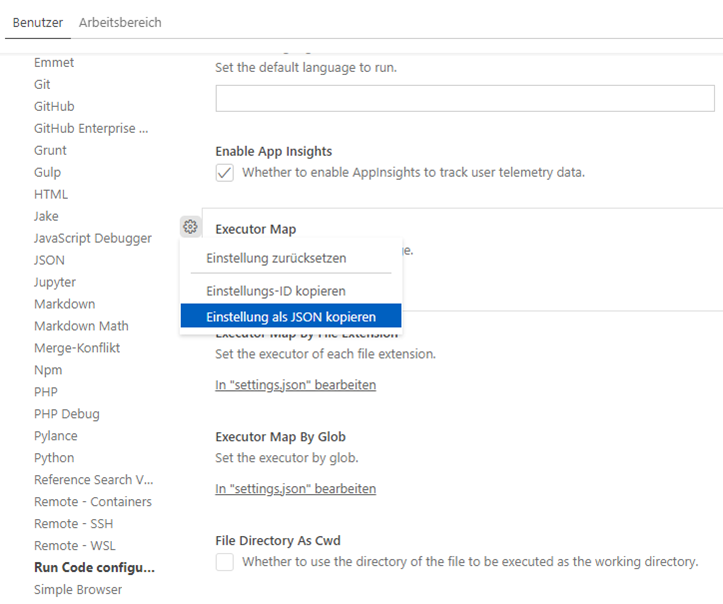
Über die Extension Einstellungen („STRG + Komma“) suchen wir bei den Erweiterungen nach „Run Code configuration“:

Abb.: 5: Ändern der Einstellung für CodeRunner in VSCode
Dort klicken wir links neben „Executor Map“ auf das
 Symbol und wählen im Popup Menü „Einstellung als JSON kopieren“. Diese Einstellungen sind relevant für die einzelnen
Ausführungskommandos, welche für die jeweiligen Programmiersprachen benötigt werden. Nun klicken wir auf das
Symbol und wählen im Popup Menü „Einstellung als JSON kopieren“. Diese Einstellungen sind relevant für die einzelnen
Ausführungskommandos, welche für die jeweiligen Programmiersprachen benötigt werden. Nun klicken wir auf das
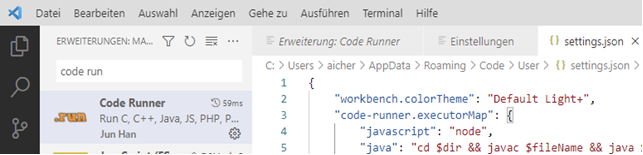
 Symbol rechts oben oder alternativ auf in „settings.json“ bearbeiten, ergänzen ein Komma nach dem letzten Eintrag
in der Liste und fügen mit STRG + V die vorher kopierten Daten ein.
Symbol rechts oben oder alternativ auf in „settings.json“ bearbeiten, ergänzen ein Komma nach dem letzten Eintrag
in der Liste und fügen mit STRG + V die vorher kopierten Daten ein.
 Symbol und wählen im Popup Menü „Einstellung als JSON kopieren“. Diese Einstellungen sind relevant für die einzelnen
Ausführungskommandos, welche für die jeweiligen Programmiersprachen benötigt werden. Nun klicken wir auf das
Symbol und wählen im Popup Menü „Einstellung als JSON kopieren“. Diese Einstellungen sind relevant für die einzelnen
Ausführungskommandos, welche für die jeweiligen Programmiersprachen benötigt werden. Nun klicken wir auf das
 Symbol rechts oben oder alternativ auf in „settings.json“ bearbeiten, ergänzen ein Komma nach dem letzten Eintrag
in der Liste und fügen mit STRG + V die vorher kopierten Daten ein.
Symbol rechts oben oder alternativ auf in „settings.json“ bearbeiten, ergänzen ein Komma nach dem letzten Eintrag
in der Liste und fügen mit STRG + V die vorher kopierten Daten ein.

Abb.: 6: json File für VSCode Erweiterungseinstellungen
Hier haben wir nun für die meisten Programmiersprachen einen Eintrag im Element „coderunner.executorMap“. Diese
werden wir später ggf. noch anpassen müssen.
Im Folgenden sehen wir uns nun die notwendigen Schritte an, welche wir für die Vorbereitung für die einzelnen
Programmiersprachen benötigen. Für jede der für dieses Buch relevanten Programmiersprachen wollen wir nun das
„Hello World“ Programm in VSCode realisieren.

Hello World in Python
Beginnen wir mit Python. Wir benötigen für Python die Extensions in VSCode und einen Python Interpreter (bzw.
die Python Laufzeitumgebung), welchen wir außerhalb VSCode installieren müssen. Diesen erhalten wir über
https://www.python.org/
und dort über „Downloads“. Wir wählen die aktuelle Version und starten den Installationsvorgang. Es wird empfohlen,
Python für alle User nutzbar zu machen. Hierzu wählen wir „Customize Installation“ und prüfen, dass unter
„Customize install location“ Python nicht im Userverzeichnis landet. Weiterhin ist es sinnvoll, Python zu den
Umgebungsvariablen hinzuzufügen, weshalb der entsprechende Haken gesetzt werden sollte. Nach der Python Installation
kümmern wir uns um die VSCode Extensions für Python, da dort einige sinnvolle Hilfetools hinterlegt sind. Hierfür geben
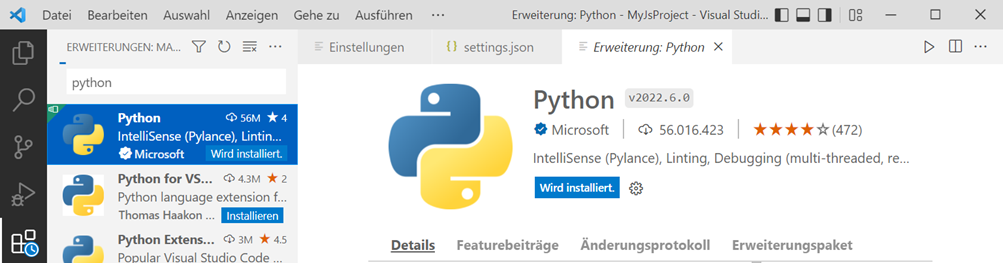
wir „Python“ in der Extension Suchleiste von VSCode ein:

Abb.: 7: Python Erweiterung für VSCode
Wir verwenden die Extension, welche von Microsoft stammt. Über einen Klick auf „Installieren“ wird der
Installationsprozess gestartet.
Wir erzeugen nun einen Ordner MyPythonProject (entweder direkt in VSCode oder im Filesystem und öffnen ihn mit VSCode)
und dort mit dem
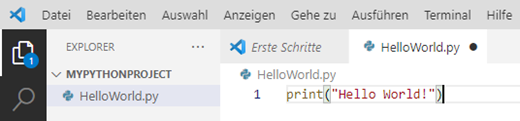
 Symbol das File „HelloWorld.py“. Nun tragen wir einen Ausgabebefehl ein und speichern das File:
Symbol das File „HelloWorld.py“. Nun tragen wir einen Ausgabebefehl ein und speichern das File:
 Symbol das File „HelloWorld.py“. Nun tragen wir einen Ausgabebefehl ein und speichern das File:
Symbol das File „HelloWorld.py“. Nun tragen wir einen Ausgabebefehl ein und speichern das File:

Abb.: 8: Hello World Programm in Python
Solange links noch eine Zahl auf dem Kreis steht, müssen noch Inhalte gespeichert werden (bspw. mit „STRG + S“).
Nun können wir starten. Hierfür nutzen wir den CodeRunner Button oben rechts – wobei hier beim ersten mal
„Run Python File“ gewählt werden muss. Die Konsolenausgabe muss danach
lauten. Sollte eine Fehlermeldung auftreten, so hat VSCode die Installation von Python noch nicht registriert.
In solch einem Fall schließen wir VSCode und öffnen es wieder (was auch für die folgenden Installationsschritte von
JavaScript etc. gilt.)
Im Prinzip macht CodeRunner nichts anderes, als das Skript mit dem unten stehenden Befehl zu starten, der auch manuell über
das Terminal, durch direkte Eingabe des Python Befehls möglich wäre. Diesen Befehl sieht man auch direkt
im Terminal. Die Windows PowerShell Abkürzung hierfür lautet:

Hello World in JavaScript
Das Ausführen von JavaScript benötigt wie Python auch eine Laufzeitumgebung, bzw. einen „Interpreter“. Bei der
Ausführung von JavaScript innerhalb HTML-Seiten wird der Interpreter des entsprechenden Browsers genutzt. Soll
JavaScript unabhängig von Webseiten laufen, müssen wir eine eigene Laufzeitumgebung hierfür installieren. Wir
nutzen in diesem Buch „node.js“, welches wir unter
https://nodejs.org/en/download/
laden und installieren können. Wir übernehmen die einzelnen Einstellungen und wählen zusätzlich noch die Installation
der „notwendigen Tools“ aus. Dadurch wird im Anschluss an die node.js Installation noch ein weiteres Fenster geöffnet,
in dem die Zusatztools auf den Rechner gebracht werden. Das ist zwar nicht unbedingt notwendig – sollte man jedoch in
diesem Bereich weiterarbeiten, ist die nachträgliche Installation mühsamer. Wenn dieser Prozess beendet wurde, sollte der
Rechner rebootet werden. Die Extension „JavaScriptDebugger“ von Microsoft ist standardmäßig bereits in VSCode aktiv, kann
aber bei Problemen nachträglich nochmals installiert werden.
Wenn noch nicht geschehen, erstellen wir einen Ordner MyJsProject
und dort ein JavaScript File HelloWorld.js.
Dort tragen wir folgenden Code ein:
Listing 1: Hello World Code in JavaScript
Auch hier starten wir den Ausführungsprozess mit Hilfe des CodeRunners, welcher den Befehl:
ausführt.

Hello World in PHP
PHP wird eigentlich ausschließlich auf Servern betrieben – meist als Plugin, also Erweiterung eines existierenden
Servers wie bspw. Apache. Damit wir für dieses Buch aber mit PHP ohne Server arbeiten können, müssen wir die
PHP-Laufzeitumgebung direkt auf unser System bringen. Hierzu können wir in einem beliebigen Verzeichnis die aktuelle
Archiv Datei von
https://www.php.net/downloads (Windows)
entpacken. Windows User müssen dem entsprechenden Link folgen und das „ZIP“ Archiv herunterladen. Alternativ kann man
auch einen eigenen Server installieren. Hier wird im Allgemeinen XAMPP empfohlen, was unter
https://www.apachefriends.org/de/index.html
zu finden ist. Für ein Windows System reicht allerdings, das Archivfile – in meinem Fall die aktuelle Version für
Windows: Windows downloads / php-8.0.13-nts-Win32-vs16-x64.zip lokal zu entpacken. Auf meinem System liegt es unter
C:\Program Files\PHP. Als sinnvolle Erweiterung installieren wir in VSCode das PHP Extension Pack. Sollte es mehrere
geben, kann man sich die Features durchlesen, oder einfach diejenige mit den meisten Downloads nehmen.
Damit CodeRunner nun mit
PHP.exe
arbeiten kann, müssen wir in der
settings.json
unter
php
den Pfad unseres PHP Interpreters Files angeben. Für Windows wäre dies das
PHP.exe
File. Sollte sich PHP unter einem Pfad mit Whitespaces, bspw.
C:\Program Files\PHP\Php.exe
befinden, müssen wir noch zusätzliche Anführungsstriche mit einem
„\“
Zeichen ergänzen:
Zusätzlich sollte die „PATH“ Variable um den Pfad-Eintrag ergänzt werden. Details hierzu werden im nächsten Kapitel
nochmal erläutert. Ggf. muss nun noch die Laufzeitumgebung in
settings.json
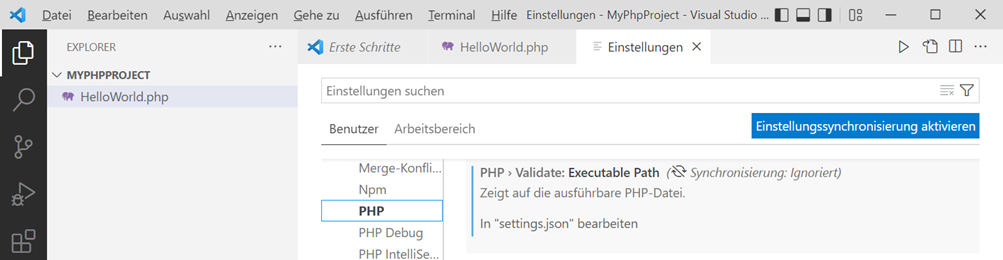
für die PHP Extension hinterlegt werden. Dies geht am einfachsten über die Extension Einstellungen („STRG + Komma“) und
dort über den Extension-Eintrag PHP:

Abb.: 9: Pfad zur Laufzeitumgebung von PHP
Dort klickt man auf „In "settings.json" bearbeiten“ und fügt den Pfad am Ende des Files wie folgt ein:
Nun erzeugen wir einen neuen Ordner namens
MyPhpProject
und fügen hier die Datei
HelloWorld.php
ein. Der Inhalt dieser Datei soll wie folgt aussehen:
Listing 2: Hello World Code in PHP
Dieses File kann nun ausgeführt werden.

Hello World in C++/C
Da C sich auch mit dem C++ Compiler kompilieren lässt, müssen wir nur den C++ Compiler installieren. Hier gibt es
mehrere Möglichkeiten, wobei ich mich hier an der folgenden Empfehlung orientiere:
https://code.visualstudio.com/docs/cpp/config-mingw
Hierzu Installieren wir von der
https://www.msys2.org/
Webseite den msys2 Installer und führen ihn aus. Als Pfad habe ich
C:\Program Files\msys64\
gewählt. Nach der Installation dieses Programms sind wir in der Lage, diverse Tools und
Bibliotheken für die C bzw. C++ Entwicklung zu nutzen bzw. zu laden. Damit alle Datenbanken hierfür auf dem neuesten Stand
sind, müssen wir
msys2.exe
starten und folgenden Befehl eintragen:
Sollte eine Fehlermeldung auftreten, reichen vermutlich die Rechte des aktuellen Users nicht aus, weshalb
msys2.exe
nochmal als Administrator gestartet werden muss (rechte Maustaste auf Programm und „Als Administrator ausführen“
auswählen). Nachdem die Datenbanken aktuell sind, können die Tools installiert werden. Dies erfolgt mit:
Der Einfachheit halber kann man alle Tools auswählen, wobei für dieses Buch bspw. die git Elemente nicht benötigt
werden. Nun muss die Windows PATH
Variable manuell ergänzt werden. Dies geht am einfachsten über die Windows Taste und Eingabe von
env.
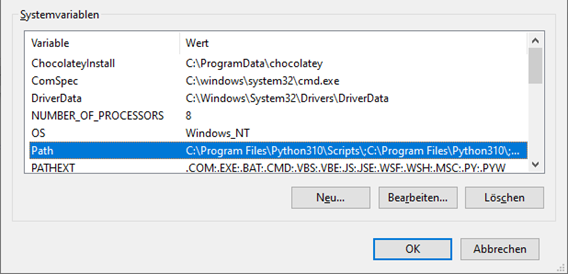
Danach klicken wir auf „Umgebungsvariablen“. Im sich öffnenden Dialog sind im unteren Bereich die
Systemvariablen, unter anderem „Path“:

Abb.: 10: PATH Variable in Windows ändern
Mit dem Button „Bearbeiten“ können wir einen neuen Eintrag mit „Neu“ hinzufügen. Je nach System liegt der
Pfad unterschiedlich. Auf meinem System ist dies entsprechend der oben genannten Vorgehensweise:
C:\Program Files\msys64\mingw64\bin
Damit die PATH
Änderung von VSCode akzeptiert wird, sollten wir das Programm neu starten. Damit die Arbeit mit C und C++ vereinfacht
wird, installieren wir in VSCode das C/C++ Extension Pack.
Nun erstellen wir den Ordner
MyCproject, öffnen diesen und erstellen das File
HelloWorld.c
mit folgendem Code:
Listing 3: Hello World Code in C
Da die CodeRunner Konfiguration für C und C++ bereits für dieses Szenario korrekt ist (wir haben ja den Compilerort
in der PATH Variable hinterlegt), können wir über den „Play“ Button oben rechts das Programm starten.
Das Gleiche können wir nun auch für C++ machen. Hierfür kreieren wir den Ordner
MyCppProject
und erzeugen dort das File
HelloWorld.cpp
mit diesem Code:
Listing 4: Hello World Code in C++

Hello World in C#
C# benötigt eine .NET Laufzeitumgebung und die Entwicklungstools – im Wesentlichen den Compiler. Diese Tools erhalten
wir als einen einzigen Installer über
https://dotnet.microsoft.com/download
Dort laden wir das „SDK“ herunter und installieren es, um die Entwicklungswerkzeuge für .NET zu erhalten. Als nächstes
installieren wir die C# Extension von Microsoft in VSCode. Nun erstellen wir wieder einen eigenen Ordner, diesmal namens
MyCsProject
und öffnen diesen. Da der Compiler eine Vielzahl von Konfigurationsfiles benötigt, müssen wir hierfür ein .NET Projekt anlegen,
welches diese Files beinhaltet. Hierzu gehen wir in VSCode unten in das „Terminal“. Sollte unten kein Terminal sichtbar
sein, so können wir über das Menü „Terminal“ und dort unter „neues Terminal“ ein neues öffnen. Im Terminal geben
wir den .NET Befehl für die Projekterstellung eines ein:
Sollte der Befehl eine Fehlermeldung erzeugen, muss VSCode oder ggf. der Rechner neu gestartet und anschließend in
VSCode das Terminal beendet und neu geöffnet werden, da die Neuinstallation der .NET Komponenten noch nicht von allen
relevanten Systemkomponenten registriert wurde. Der oben genannte Befehl veranlasst das .NET SDK dazu, das Projektgerüst
für eine neue Konsolenapplikation namens „HelloWorldApp“ zu erstellen. Wir haben nun die Struktur für ein neues C#
Projekt angelegt. Wir finden hier auch gleich den Code für „Hello, World!“ vorgefertigt im File
Program.cs.
Wir müssen nun noch das Konfigurationsfile des Code Runners ergänzen, damit der Ausführungsbefehl richtig startet. Hierzu
öffnen wir wieder
config.json
und passen den
csharp
Eintrag wie folgt an:
Nun wählen wir die Projektdatei HelloWorldApp.csproj aus und starten mit einem Klick
auf den „Play“ Button den Kompilliervorgang, der am Schluss den Programmstart auslöst. Mitunter erkennt VSCode
noch fehlende Module, welche unten rechts zur Installation angeboten werden. Diese sollten wir annehmen.

Hello World in Java
Wie C# auch, benötigen wir für Java die Entwicklungstools. Diese erhalten wir unter:
https://www.oracle.com/java/technologies/downloads/
Dort wählen wir unser Betriebssystem aus, laden das Installationsprogram herunter und führen es aus. Als nächstes
installieren wir das „Extension Pack for Java“ von Microsoft. Dadurch werden gleich mehrere Extensions in
VSCode installiert. Wie in den anderen Fällen auch, erzeugen wir uns einen Ordner – diesmal
MyJavaProject
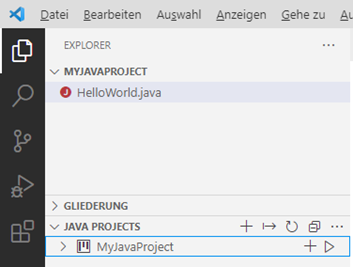
und öffnen diesen. Sobald wir das
HelloWorld.java
File dort anlegen, erscheint unten links auch der Project Explorer. Über diesen können wir später sehr einfach neue
Klassen und andere Java Elemente wie bspw. Packages installieren:

Abb.: 11: Java Projektexplorer in VSCode
Dies werden wir später für die Erweiterungen unseres Codes nutzen. Für das „HelloWorld“ Programm genügt vorerst
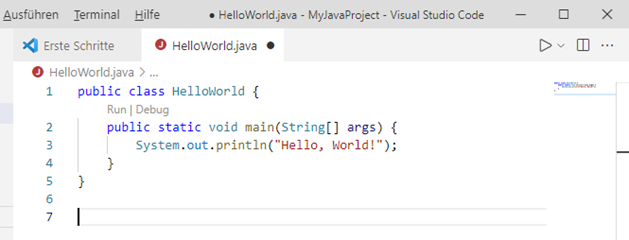
eine einfache Klasse:
StructDebugButton.png
Listing 4: Hello World Code in C++
Wir können das Programm nun entweder über CodeRunner starten oder über den „Run“ Link überhalb der main Methode:

Abb.: 12: Starten des Programms im Code

CC Lizenz (BY NC SA)